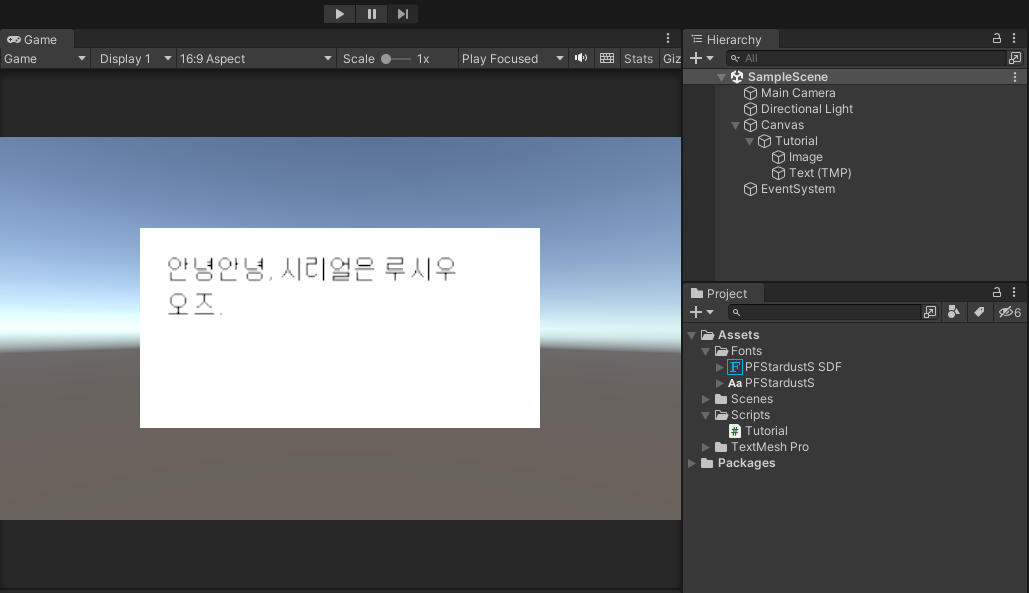
전에 튜토리얼을 구현하기 위해 타이핑 모션 넣는 방법을 포스팅 했었다. [Unity] Text에 타이핑 모션 넣기 개발 중인 게임을 만들던 중 튜토리얼을 만들 때가 됐다..! (귀찮..) 자고로 말풍선은 타이핑 효과가 들어가 있어야지 보는 맛이 있는 법..! 그래서 타이핑 모션 효과를 넣는 방법을 작성하려고 한 maintaining.tistory.com 나는 이미 다 구현하고.. 프로젝트에 추가했는데... 더 쉬운 방법이 있다는 것을 DOTween를 공부하면서 알았다.. 아 제발.. 유니티.. 눈치 챙겨. .알아서 먼저 알려줘야지.. 그래서 알아낸 DOTween을 이용한 Text를 이용한 타이핑 모션 넣기를 다시 포스팅 하려고 한다. 1. DOTween이란? - DOTween is a fast, effi..